Gelateria Mako 店舗サイト
概要 OVERVIEW
目的
新しくオープンするジェラート店を広く認識してもらうこと
工夫した点
上品なイメージに合わせ、透明感を持たせたり宝石をモチーフにするなど
工夫してデザインしました。
工夫してデザインしました。
使用ツール
デザイン制作:Figma
アイコン作成:Illustrator
画像加工:Photoshop
アイコン作成:Illustrator
画像加工:Photoshop
- 制作期間:2週間
- 担当箇所:デザイン、コーディング
- URL:https://gelateriamako13.netlify.app/
サーバー貸出を行っているホスティングサービス Netlify を経由して公開しています。
ターゲット
- 20~30代の女性
- 東京で会社員として勤務している
- シンプルでセンスのいいものが好き
デザイン
ファーストビューはシンプルにし、洗礼されたイメージにしました。また各セクションでは、透明感を持たせる構造にしたり、宝石をモチーフにして画像をかたどったりなどの工夫をして、シンプルかつ上品で爽やかな印象にしました。
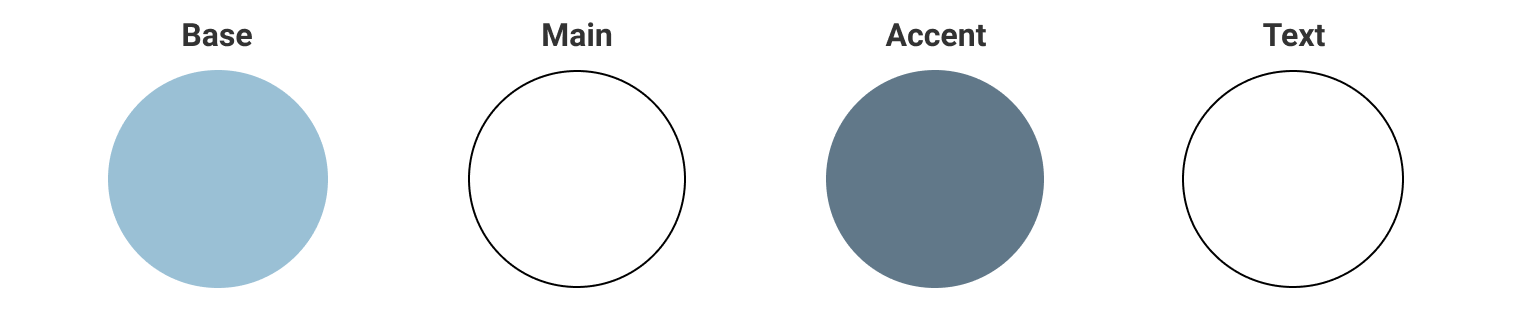
配色

明るすぎず鮮やかすぎない青を背景にし、文字色に白を使うことで、上品さと爽やかさを演出しました。
鮮やかな画像がサイト全体のアクセントになるよう、存在感を邪魔しないグレイッシュな青をアクセント色に選定しました。
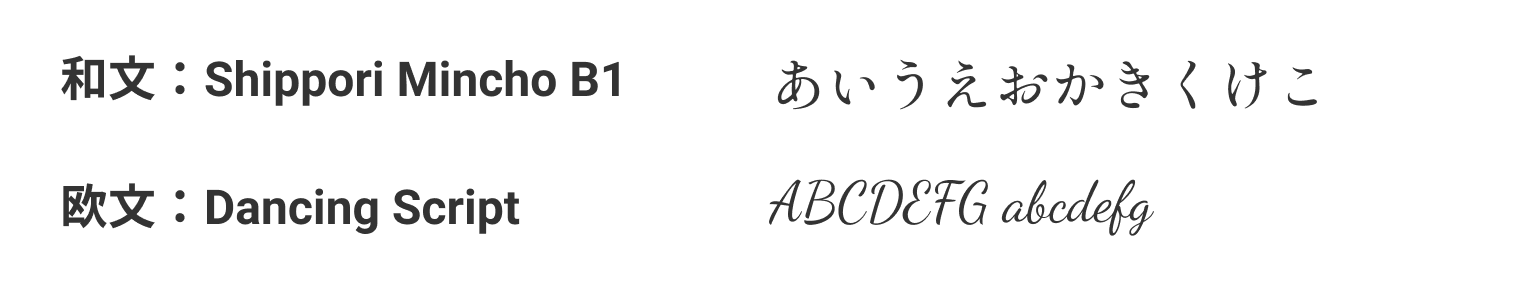
フォント

和文フォントには細くて癖のない明朝体を選定し、サイト全体で上品さが出るようにしました。
欧文フォントは筆記体のようなフォントを選定し、装飾としてアクセントになるようにしました。